close

MVC 是微軟(Microsoft) 提出的網站結構。本文紀錄以目前最新的 Visual Studio 2019 開啟 MVC 專案。並加入時間和日期資訊到 MVC 網站中。
建立新的專案
選右下方 建立新的專案


到了 Visual Studio 2019,新專案的畫面變得很複雜。這裡請先選右上角的 Combo box 選 Web。下方再選取 ASP.NET Web 應用程式。(.NET Framework),左下方語言選 C#。按 下一步
設定新的專案
這裡可以設定專案名稱和檔案位置。

ASP.NET 的種類
這裡可以選擇應用程式的種類,直接 MVC 選即可。在右下方進階選項有一個 設定 HTTPS 的勾選項目,預設是已選。但如果在一般的網路,或不支援 HTTPS 安全認證的項目,可以取消。

建立的 MVC 專案
MVC 建立的檔案很多,但我們需要修該的部分只有在 Models, Views, Controllers 這三個目錄。

先編譯程式
可以由 偵錯->開始偵錯 或 建置-> 建置方案 來編譯程式

這是一開始內定的 MVC 網站的畫面。
加入時間和日期:修改 Controller Controller 和 View
MVC 網站結構如下圖所示:使用者對網站的輸入都是 request。而在 MVC 網站中,是 Controller 接收使用者送來的 request,因此我們修改的第一步就先改 Controller

找到 Controller
在 MVC 結構中,檔案非常多。但我們常用的也只有三個目錄: Models, Views, Controllers。現在我們到 Controllers 目錄,打開它,裡面只有一個檔案: HomeController.cs 就直接開啟。

網頁與程式對應
打開 HomeController.cs 後我們發現有3 個公開的函式:Index(), About(), Contact()。這分別對應在我們網站頁面的 首頁、關於、聯絡人。因此要在首頁內顯示日期和時間,就應該到 Index() 函式裡面修改。

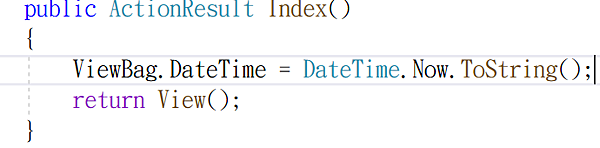
利用 ViewBag 物件儲存資料
一般比較小型的資料可以先不用增加 MVC 中Model 的部分。這次的目的是加入日期和時間,資料還算小,可以直接利用 MVC 裡面的 ViewBag 物件傳送資料。這裡我們先取得目前日期和時間,將資料放入 ViewBag 物件裡的 DateTime 欄位。

修改 View: View ->Index.cshtml
Controller 裡面有 Index(), About(), Contact(),在裡面也有對應的 cshtml。我們選 Index.cshtml 就好


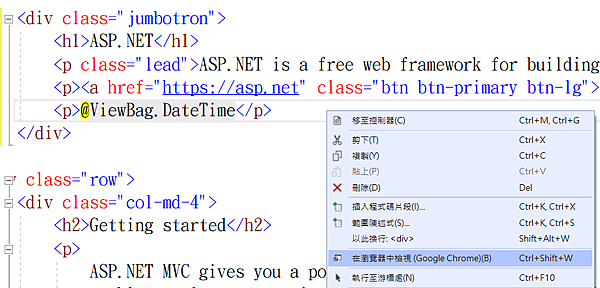
放入 ViewBag 物件
在 Index.cshtml 裡面,ASP.NET 區域的最下方我們新增一個 段落,在裡面我們放入 ViewBag 物件。這裡使用的時候為了區別一般的 HTML tag,要多加一個 @ 符號

簡單地觀察修改結果
在網頁中按下滑鼠右鍵,按下在瀏覽器中檢視。

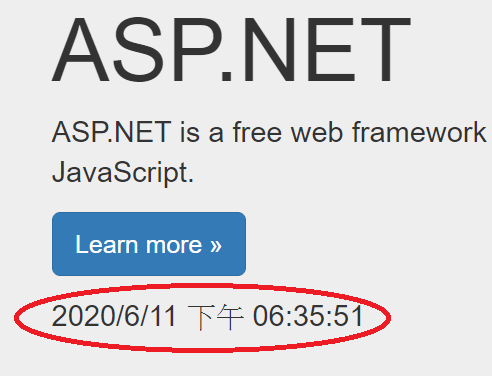
執行結果
在區域的最下方顯示了目前的時間和日期。
文章標籤
全站熱搜


 留言列表
留言列表


